
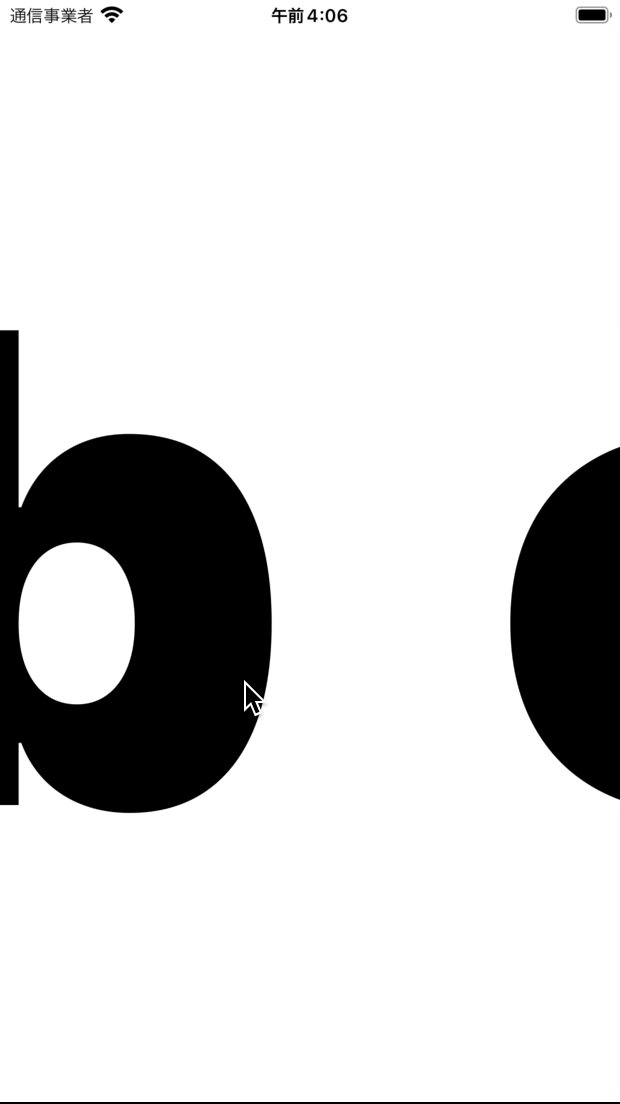
横にスワイプしてページを切り替える処理は多くのアプリで採用されており、
この実装をするだけで、クオリティの高いアプリだという印象を受けませんか?
その反面、実装するのが難しそうに思ってました。
しかし、SwiftUIでは、簡単に実装することができるんです!
今回は、その実装方法をご紹介いたします。
実装方法
実装はとても簡単。 TabView と ForEach を組み合わせることで実装することができます。
TabView(selection: $selection) {
ForEach(list, id: \.self) { val in
PageView(val: val)
}
}.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))注意点として、この実装方法では PageControl は機能しないため、PageTabViewStyle(indexDisplayMode: .never) として PageControl を非表示にする必要があるのでご注意ください。

サンプル
struct ContentView: View {
@State private var selection: Int = 0
var list: [String] = ["a","b","c"]
var body: some View {
TabView(selection: $selection) {
ForEach(list, id: \.self) { val in
PageView(val: val)
}
}.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))
}
}struct PageView: View {
var val: String
var body: some View {
Text("\(val)")
.font(.system(size: 450, weight: .black, design: .default))
}
}お疲れ様でした。