Web開発の現場では、「JavaScript」と「TypeScript」のどちらを使うかが重要な選択肢となっています。TypeScriptはJavaScriptのスーパーセットであり、堅牢性と保守性を大きく向上させる言語として注目されています。
本記事では、JavaScriptとTypeScriptの基礎から、導入方法、メリット・デメリット、現場での使われ方まで詳しく解説します。
目次
✅ JavaScriptとは?
JavaScriptは、HTMLやCSSと並ぶ、Web開発三種の神器のひとつ。ブラウザで動くスクリプト言語として誕生し、現在ではフロントエンド・バックエンドの両方で活用されています。
JavaScriptの主な用途:
- ユーザー操作に応じたDOM操作
- Ajaxを使った非同期通信
- ブラウザゲームやアニメーションの実装
- Node.jsを使ったサーバーサイド開発
JavaScriptの特徴:
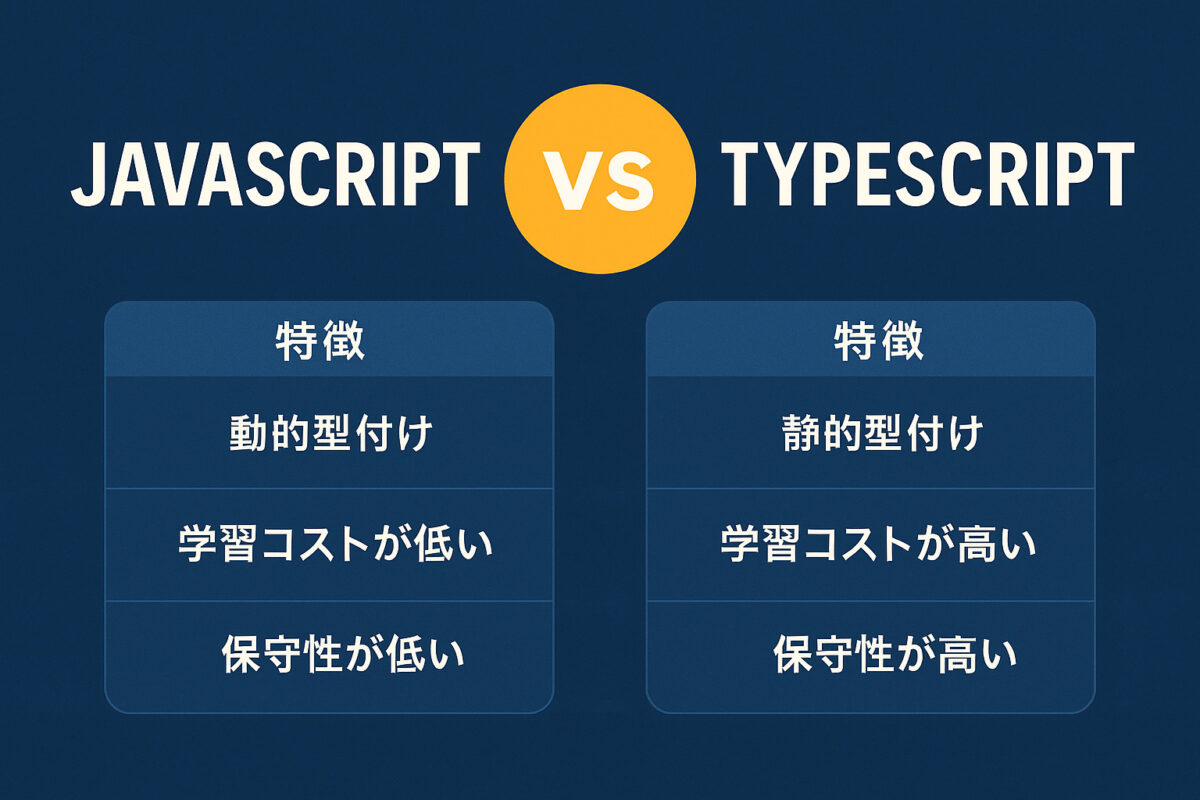
- 動的型付け言語で、型定義が不要
- 実行タイミングでエラーが発生する
- 柔軟で学びやすいが、大規模開発ではバグの温床にもなりやすい
✅ TypeScriptとは?
TypeScriptはJavaScriptに静的型付けを追加した言語です。マイクロソフトが開発しており、現在はReact・Angular・Vueなどの主要フレームワークと共に使われる場面が急増しています。
TypeScriptのメリット:
- コンパイル時に型チェックができる → バグを事前に発見
- 開発効率が向上 → 補完・型ヒントが強力
- ドキュメント化されたようなコード → チーム開発に強い
TypeScriptは、JavaScriptと100%互換性があるため、既存のJavaScript資産を生かしつつ徐々に導入が可能です。
📊 比較表:JavaScriptとTypeScriptの違い
| 機能 | JavaScript | TypeScript |
|---|---|---|
| 型付け | 動的(柔軟だがバグが出やすい) | 静的(事前にエラーを防げる) |
| コード補完 | やや弱い | 強力(型ヒントあり) |
| 学習コスト | 低め | やや高め(型の概念が必要) |
| 拡張性・保守性 | 低〜中 | 高(大規模開発に最適) |
| 対応IDE | VS Code, WebStorm など | VS Code推奨(型サポートが強力) |
| フレームワークとの相性 | React, Vueなど | Next.js, Angular, Vue3など |
📁 導入のしやすさと移行方法
TypeScriptはJavaScriptの上位互換なので、以下のように段階的な導入が可能です:
- まずは既存プロジェクトに
tsconfig.jsonを追加 - 拡張子を
.js→.tsに変更 - 段階的に型を追加しながらリファクタリング
💬 現場の声と導入事例
- GoogleのAngular → TypeScriptが公式言語
- MicrosoftのVS Code → TypeScriptで完全に開発
- 国内企業でもメルカリ・サイボウズなどが導入済み
📌 よくある質問(FAQ)
- Q. TypeScriptは初心者にもおすすめですか?
- A. はい。ただしまずはJavaScriptの基礎を理解した上での学習が推奨されます。
- Q. JavaScriptだけでは将来的に不安ですか?
- A. 小規模開発なら十分ですが、TypeScriptに移行できるとキャリアの幅が広がります。
- Q. TypeScriptって重くならない?
- A. 最終的にはJavaScriptにトランスパイル(変換)されるので、パフォーマンス面は変わりません。
まとめ:TypeScriptはこれからのスタンダード
JavaScriptは今も現役ですが、保守性と信頼性を求める開発ではTypeScriptが事実上の標準になりつつあります。
はじめは難しく感じるかもしれませんが、長い目で見るとTypeScriptの方が圧倒的に効率的です。
今から始めるなら、JavaScript → TypeScriptの順に学ぶのが理想的!